SEO onpage là phần thiết yếu khi tham gia vào bất kỳ dự án SEO nào. Website tối ưu onpage mang lại trải nghiệm tốt cho người dùng và giúp Google bot hiểu nội dung dễ dàng hơn.
Chúng tôi đã rút ra kiến thức về SEO onpage và 30 checklist quan trọng nhất sau hàng trăm dự án, mỗi checklist có độ quan trọng ngang nhau.
Các yếu tố SEO onpage cần thiết đều phải được cài đặt từ khi nhận dự án, bao gồm cấu trúc web, HTTPS, sitemap, viết nội dung SEO, kiểm tra nội dung, tối ưu tốc độ tải trang, …
Là một SEOer, bạn cần hiểu rõ về SEO onpage.
Độ quan trọng của SEO onpage và việc hoàn thành chi tiết từng checklist Onpage được thể hiện ngay dưới đây.
Hãy cùng bắt đầu!
SEO onpage là gì?
SEO onpage là quá trình tối ưu hóa trang web trực tiếp trên trang chính cũng như các trang con bên trong, nhằm mục tiêu cải thiện thứ hạng trên các công cụ tìm kiếm và tạo trải nghiệm tốt cho người dùng.
Yếu tố ảnh hưởng đến SEO onpage bao gồm: URL, thẻ tiêu đề, thẻ meta, từ khóa, nội dung, tốc độ tải trang, sitemap… Tất cả những yếu tố này được tập trung trong hai khía cạnh quan trọng: tối ưu kỹ thuật (technical SEO) và tối ưu nội dung (content).

Tại sao SEO onpage lại quan trọng?
SEO onpage đóng vai trò quan trọng bởi bạn có hoàn toàn khả năng kiểm soát trực tiếp trên trang web (khác với SEO offpage).
Để phân biệt giữa SEO onpage và SEO offpage, trước hết, cần hiểu về SEO offpage là gì? Thông tin chi tiết có tại đây.
Ngoài ra, việc tối ưu onpage giúp các công cụ tìm kiếm hiểu về trang web và nội dung bài viết, từ đó xác định mức độ liên quan đối với các truy vấn từ phía người tìm kiếm.
Cuối cùng, tối ưu onpage đồng thời tăng cường xếp hạng trên kết quả tìm kiếm, dẫn đến sự gia tăng lưu lượng truy cập vào trang web.
6 Công cụ hỗ trợ SEO Onpage
Để thực hiện tối ưu onpage cho trang web, cần sử dụng các công cụ kiểm tra onpage. Dưới đây là danh sách 6 công cụ cần chuẩn bị để thực hiện việc kiểm tra onpage:
- SEOQUAKE: SEOquake là một công cụ miễn phí hỗ trợ việc kiểm tra và đưa ra đánh giá về các yếu tố onpage của trang web. Nó cung cấp thông tin về PageRank, số lượng trang web của bạn được Google index, tuổi của tên miền, phân tích backlink, liên kết ngoại vi, liên kết nội bộ, mật độ từ khóa…
- Screaming Frog: Screaming Frog là một ứng dụng cài đặt trên máy tính hoạt động trên Windows, Linux và macOS. Nó giúp kiểm tra cấu trúc URL, tiêu đề, mô tả meta trên các trang web, tiêu đề của từng trang, kiểm tra liên kết ngoại vi.
- Website Auditor: Website Auditor là một phần mềm SEO hỗ trợ tối ưu hóa trang web, giúp kiểm tra cấu trúc trang web, từng trang theo nhiều cấu trúc khác nhau và các yếu tố liên quan đến mã HTML, cảnh báo về liên kết hỏng, kiểm soát vấn đề tiêu đề…
- Yoast SEO: Yoast SEO là một plugin có sẵn trong danh sách công cụ hỗ trợ trên nền tảng mã nguồn mở WordPress, giúp tối ưu hóa công việc SEO cho trang web: Tối ưu hóa từ khóa, từ đồng nghĩa, kiểm tra thông tin trong tệp sitemap, tệp robots.txt, .htaccess, liên kết cố định.
- Schema Pro: Schema Pro là một trong những plugin tự động tạo ra cấu trúc dữ liệu Schema trên nền tảng WordPress. Nó giúp tự động tạo cấu trúc dữ liệu Schema cho từng bài viết/trang với cài đặt dễ dàng.

Danh sách kiểm tra SEO Onpage 2023
1. Domain (Tên miền)
1.1. Giao thức HTTP và HTTPS
Trước đây, chứng chỉ bảo mật HTTPS thường chỉ được áp dụng cho các trang web thương mại điện tử, nơi người dùng cung cấp thông tin thanh toán như tên, số điện thoại, CMND và đặc biệt là thông tin thẻ tín dụng. Bằng cách cài đặt chứng chỉ SSL bảo mật (Secure Sockets Layer), toàn bộ dữ liệu và thông tin mà người dùng cung cấp sẽ được mã hóa.
Hiện tại, tôi đề xuất cài đặt chứng chỉ SSL bảo mật cho tất cả các trang web khi bắt đầu thực hiện chiến dịch SEO.

Có 3 loại chứng chỉ SSL bảo mật phổ biến:
- Chứng chỉ xác minh tên miền (Domain Validation SSL): Chứng chỉ này được xác minh dựa trên quyền sở hữu tên miền. Phù hợp cho cá nhân và doanh nghiệp.
- Chứng chỉ xác minh tổ chức (Organization Validation SSL – OV): Dành cho các doanh nghiệp và được xác minh dựa trên thông tin tổ chức.
- Chứng chỉ mở rộng xác minh (Extended Validation SSL – EV): Chứng chỉ này sẽ hiển thị tên của doanh nghiệp trên thanh địa chỉ của trình duyệt.
Lưu ý quan trọng: Sau khi cài đặt chứng chỉ SSL bảo mật, bạn cần thiết lập chuyển hướng từ đường dẫn HTTP sang HTTPS cho toàn bộ trang web.
1.2. Phiên bản www và non-www
Yếu tố www-non-www trong SEO onpage:
- Nói chung, việc chọn sử dụng phiên bản website với hoặc không có tiền tố “www” không ảnh hưởng đến kết quả SEO của dự án.
- Tuy nhiên, điều quan trọng là bạn cần kiểm tra xem phiên bản nào (có hoặc không có tiền tố “www”) đang được sử dụng trên trình duyệt và phiên bản còn lại phải được chuyển hướng (redirect) về phiên bản chính.
Ví dụ: Với trang web SEONGON, nếu phiên bản chính là phiên bản không có tiền tố “www” (https://seongon.com/), bạn nên nhập trên trình duyệt hoặc kiểm tra chỉ mục phiên bản có tiền tố “www” (https://www.seongon.com/ & site:https://www.seongon.com/) để đảm bảo rằng chỉ có một phiên bản chính thức là phiên bản không có tiền tố “www”.

2. Tệp robots.txt
Tệp robots.txt là một phần quan trọng trong việc hướng dẫn trình thu thập dữ liệu của các công cụ tìm kiếm về các trang hoặc tệp mà trình thu thập dữ liệu có thể hoặc không thể yêu cầu từ trang web của bạn. Tệp này chủ yếu được sử dụng để kiểm soát lưu lượng yêu cầu mà trình thu thập dữ liệu gửi đến trang web của bạn, nhằm tránh việc gửi quá nhiều yêu cầu. Tuy tệp robots.txt không phải là cơ chế để ẩn một trang web khỏi Google, nếu bạn muốn ẩn một trang web khỏi Google, bạn nên sử dụng lệnh “noindex” (ngăn lập chỉ mục) hoặc bảo vệ trang bằng mật khẩu. (Theo Hỗ trợ Google).

2.1. Tham số trong tệp Robots.txt
User-agent: Định rõ loại bot của các công cụ tìm kiếm nào được phép truy cập, ví dụ: Google bot
Disallow: Chỉ ra vùng mà bạn muốn ngăn trình thu thập dữ liệu truy cập và lập chỉ mục
Ví dụ:
User-agent: *
Disallow: /wp-admin/
==> Điều này có nghĩa là cho phép tất cả các loại bot truy cập trừ thư mục wp-admin
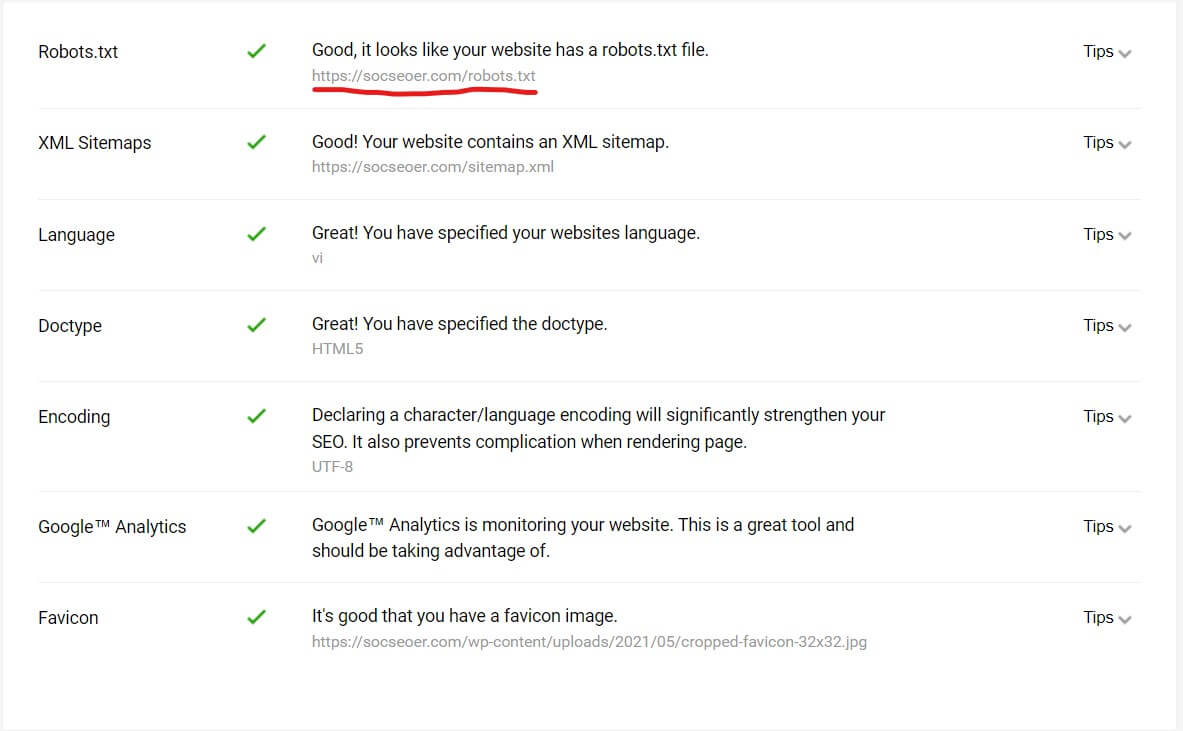
2.2. Làm thế nào để kiểm tra tệp Robots.txt khi thực hiện tối ưu hóa SEO onpage?
Xác minh nội dung tệp Robots.txt

Một cách đơn giản để kiểm tra nội dung tệp Robots.txt là sử dụng công cụ SEOquake. Bạn chỉ cần mở SEOquake, chọn chức năng “Diagnosis” và tìm mục “Robots.txt” ở phía dưới.
3. Sitemap
Tối ưu hóa sitemap theo chuẩn kiểm tra SEO onpage
Sitemap (lược đồ trang web) được thiết kế để hỗ trợ cả công cụ tìm kiếm trong việc duyệt trang web. Sitemap có thể là danh sách các trang (được liên kết) được sắp xếp theo cấu trúc chủ đề hoặc tệp XML cung cấp hướng dẫn cho các công cụ tìm kiếm trong việc thu thập thông tin trên trang web của bạn. Có ba loại sitemap chính: Sitemap XML, sitemap hình ảnh và sitemap cho người dùng.

3.1 Hai loại sitemap chính
Sitemap cho bot: Sitemap XML bao gồm 2 loại: URL và hình ảnh (loại XML URL, loại XML hình ảnh).
Sitemap cho người dùng: Bạn có thể tham khảo ví dụ về sitemap của Apple tại đây.
3.2 Cách tạo sitemap
Trong bài hướng dẫn SEO onpage này, SEONGON sẽ không đi vào chi tiết vì chúng tôi đã viết một bài viết riêng đầy đủ và chi tiết cho từng loại sitemap. Bạn đọc có thể xem thêm tại đây để tạo sitemap cho trang web của mình.
Liên kết bài viết: Cách tạo sitemap cho trang web của bạn.
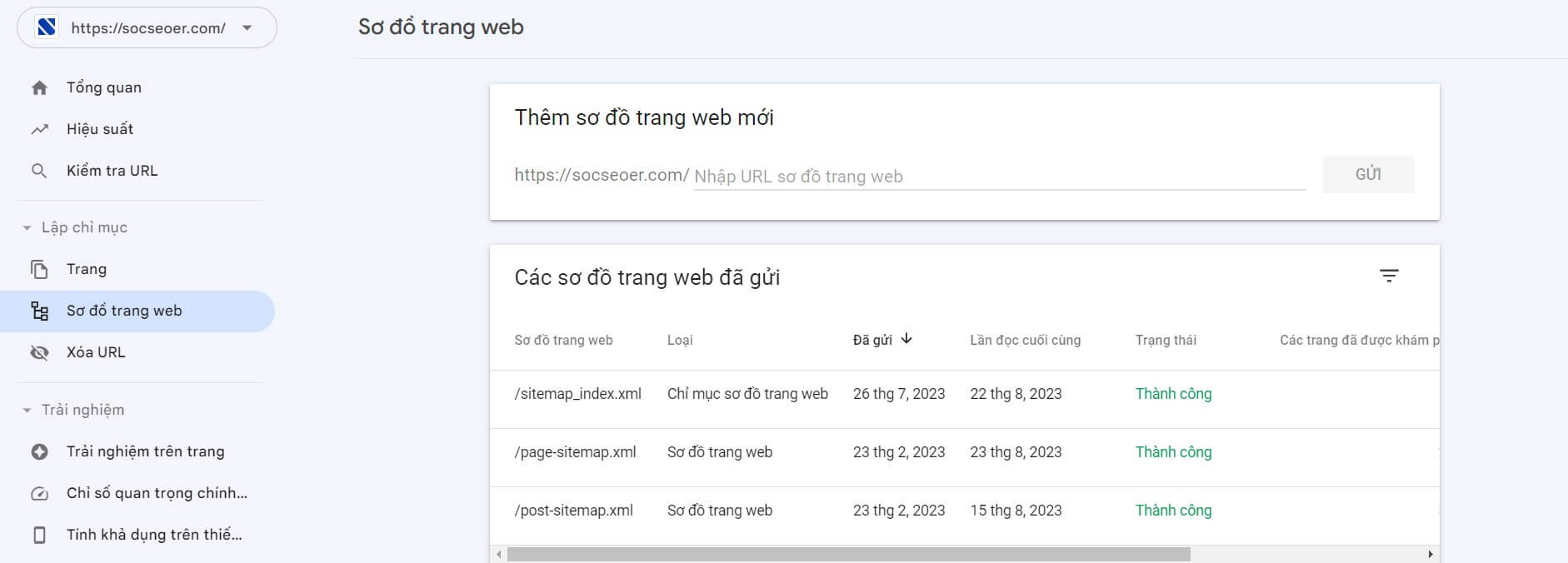
3.3 Gửi sitemap trong Google Search Console

4. Địa chỉ URL (URL)
Tối ưu địa chỉ URL dựa trên danh sách kiểm tra SEO onpage:
- Địa chỉ URL không quá dài, dễ đọc và dễ hiểu.
- Địa chỉ URL nên bao gồm từ khóa chính, viết không dấu và tránh sử dụng ký tự đặc biệt.
- Từ khóa chính trong địa chỉ URL nên được sắp xếp theo thứ tự ưu tiên từ trái sang phải.
- Địa chỉ URL nên tuân theo cấu trúc phân tầng danh mục, được phân tách bằng dấu gạch nối (-) ví dụ: domain.com/danh-muc-chinh/danh-muc-con/bai-viet.html
5. Heading

Tiêu đề (Heading) là cấu trúc văn bản của một bài viết hoặc trang web. Các thẻ Heading được sử dụng để làm nổi bật các đoạn văn bản trên trang web. Có tổng cộng 6 thẻ (H1 đến H6) với kích thước khác nhau. Thứ tự ưu tiên giảm dần từ H1 đến H6. Thông thường, các thẻ phổ biến là H1, H2 và H3. Đây là ba thẻ thường được sử dụng nhiều nhất để tối ưu trang web.
Tiêu đề (Heading) trên trang web và tại sao nó quan trọng
5.1 Tại sao sử dụng thẻ Heading cho trang web?
Đối với người dùng: Thẻ Heading giúp người dùng phân biệt nội dung chính và nội dung phụ của trang web, tạo ra sự rõ ràng trong việc đọc bài viết.
Đối với công cụ tìm kiếm: Google sử dụng thẻ Heading để hiểu cấu trúc văn bản trên trang web một cách tốt hơn. Điều này giúp Google xác định và lập chỉ mục cấu trúc nội dung của trang web một cách chính xác hơn.
5.2 Nguyên tắc cơ bản khi chỉnh sửa thẻ Heading trong việc tối ưu SEO onpage
Thẻ Heading H1: Nên sử dụng duy nhất một thẻ H1 cho tiêu đề bài viết, tiêu đề danh mục hoặc trang chủ (trong trường hợp nằm trong logo).
Thẻ Heading nên chứa từ khóa chính cùng với các từ khóa mở rộng, và phải được đặt tự nhiên, không quá tập trung vào việc nhồi nhét từ khóa.
5.3 Công cụ kiểm tra Thẻ Heading
Có hai công cụ chính để kiểm tra Thẻ Heading:
Công cụ: Web Developer
- Kiểm tra Heading trên website bằng tiện ích mở rộng Web Developer.
- Trên một trang web bất kỳ, nhấp vào biểu tượng Web Developer -> Outline -> Outline Headings -> Hiển thị tên thẻ phần tử.
Để xem tổng quan thẻ Heading, bạn có thể kiểm tra bằng cách sau:
- Web Developer -> Information -> View Document Outline.
- Kết quả kiểm tra tổng thể về Thẻ Heading tại Web Developer.
Công cụ: SEOquake

- Kiểm tra Thẻ Heading trên trang web bằng tiện ích mở rộng SEOquake.
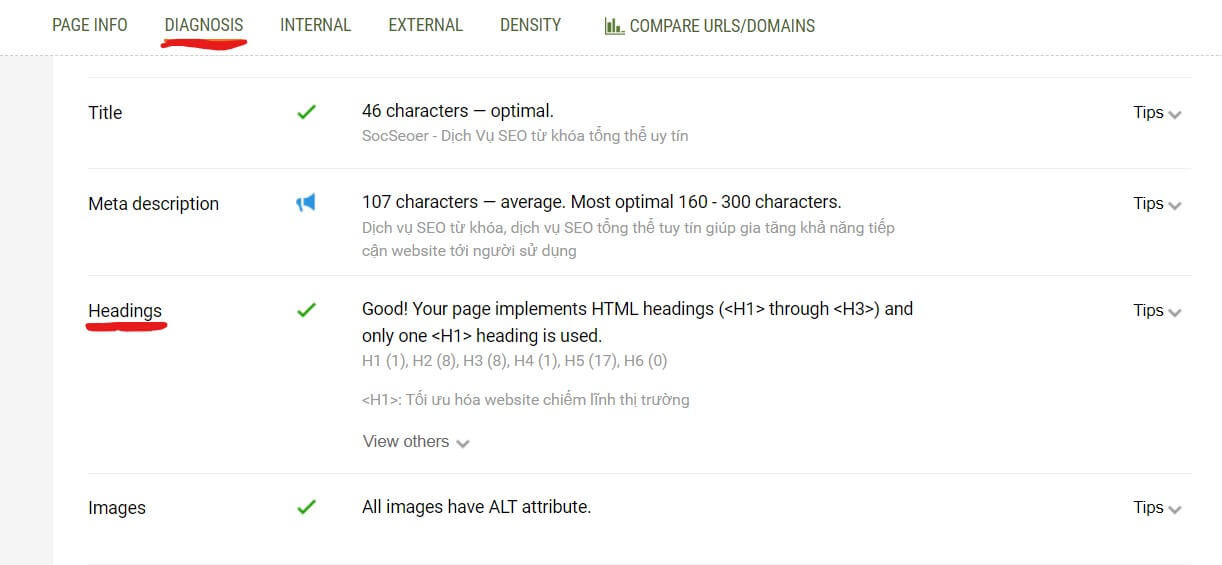
- Trên một bài viết bất kỳ, bấm vào biểu tượng SEOquake và làm theo hướng dẫn sau: SEOquake -> DIAGNOSIS -> Headings -> Xem thông tin khác.
- Kết quả sau khi kiểm tra Thẻ Heading sẽ được hiển thị tại SEOquake.
6. Tốc độ Tải trang Tối ưu Tốc độ Tải trang
Tốc độ tải trang là thời gian mà một trang web cần để hiển thị hoàn chỉnh. Nó phụ thuộc vào nhiều yếu tố, bao gồm máy chủ của trang web, kích thước các tệp và việc nén hình ảnh.

6.1 Tầm quan trọng của Tốc độ Tải trang trong SEO Onpage
Tốc độ tải trang đóng một vai trò quan trọng trong việc Google đánh giá thứ hạng của trang web. Nó cũng ảnh hưởng đến trải nghiệm của người dùng. Do đó, tối ưu hóa tốc độ tải trang trong SEO onpage rất quan trọng. Trang web tải chậm có thể dẫn đến tỷ lệ thoát trang cao. Ngược lại, trang web nhanh giúp người dùng tiếp cận nhiều nội dung hơn trong thời gian ngắn.
6.2 Đánh giá bằng Google PageSpeed Insights
Truy cập: https://developers.google.com/speed/pagespeed/insights. Nhập URL của trang web và nhấp vào nút “Phân tích”. Kết quả phân tích sẽ hiển thị như hình dưới đây:
(Kết quả phân tích trên Google PageSpeed Insights)
6.3 Gợi ý tối ưu cho trang web WordPress
- Loại bỏ các plugin và tính năng không cần thiết.
- Tối ưu hóa và giảm kích thước của hình ảnh.
- *Cập nhật: Từ tháng 5 năm 2023, tốc độ tải trang sẽ có vai trò quan trọng hơn trong việc đánh giá thứ hạng của trang web. Điều này bởi Google đã cập nhật bộ tiêu chí Core Web Vitals để đánh giá trải nghiệm người dùng trên trang web. Để biết thêm chi tiết về cập nhật quan trọng này trong năm 2023, bạn có thể tìm hiểu thêm tại đây.
7. Thân thiện với Thiết bị Di động
Bạn đã kiểm tra xem trang web của bạn có thân thiện với thiết bị di động chưa? Do ngày càng nhiều người sử dụng thiết bị di động để tìm kiếm thông tin, Google đã điều chỉnh thuật toán tìm kiếm để ưu tiên các trang web phù hợp với xu hướng này. Vì vậy, mỗi khi Google cung cấp kết quả tìm kiếm trên thiết bị di động, yếu tố thân thiện với thiết bị di động trở nên quan trọng. Điều này đồng nghĩa với việc trang web cần phải hiển thị tốt trên các thiết bị di động.

7.1 Cách kiểm tra
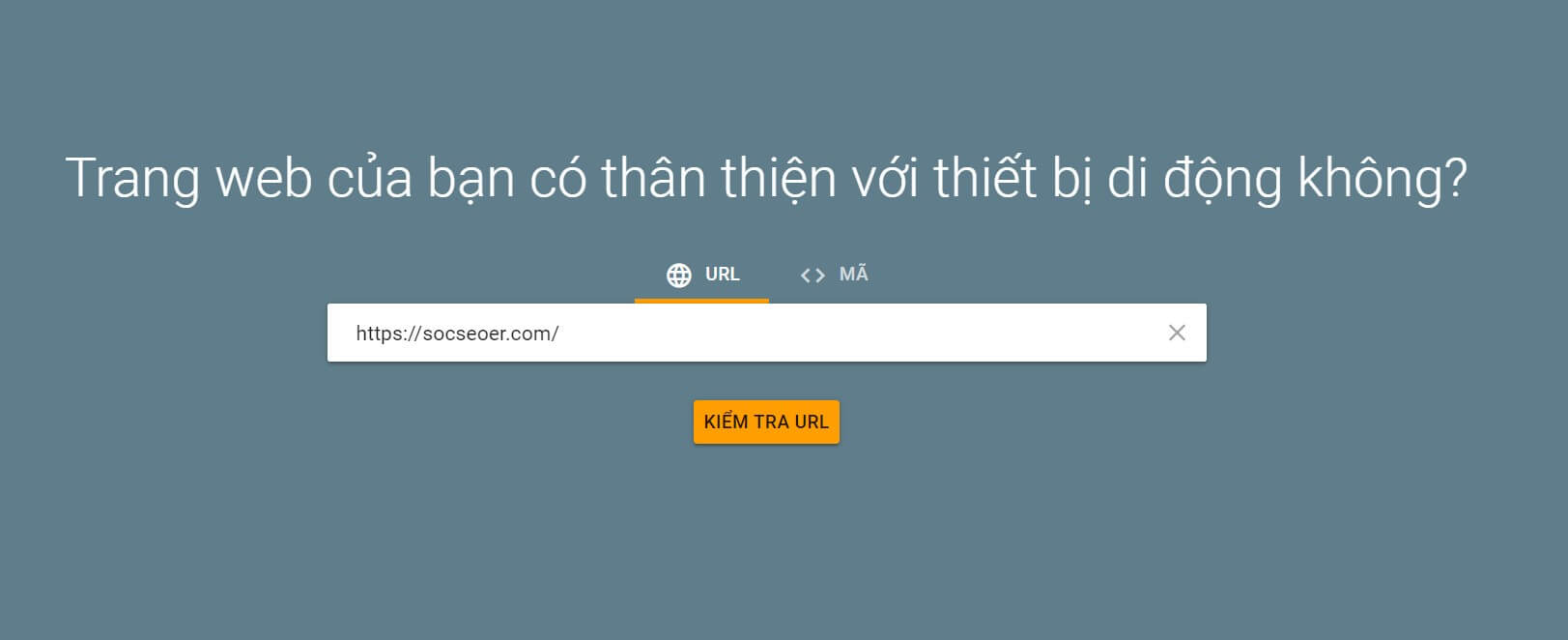
Bước 1: Truy cập vào trang web: https://search.google.com/test/mobile-friendly
Bước 2: Nhập địa chỉ trang web vào ô “Nhập URL để kiểm tra”.
Bước 3: Chờ đợi quá trình xử lý của trang web.
Bước 4: Xem kết quả.
Sau khi xem kết quả, bạn cũng có thể tham khảo thêm một số thông tin bổ sung để hiểu rõ hơn về trang web của bạn.
7.2 Gợi ý cải thiện thân thiện với thiết bị di động
- Tránh sử dụng Flash.
- Sử dụng văn bản dễ đọc trên các thiết bị di động.
- Đảm bảo bố cục tương ứng và phù hợp với giao diện của trang web.
- Tự động điều chỉnh trang web khi được sử dụng trên thiết bị di động.
- Tích hợp sẵn các số điện thoại để tạo sự thuận tiện cho người dùng.
8. Breadcrumb
Breadcrumb trên một trang web cho biết vị trí của trang đó trong cấu trúc tổ chức của trang web. Người dùng có thể dễ dàng di chuyển lên các trang cấp trên để tiếp tục khám phá nội dung. Điều này được thực hiện bằng cách bắt đầu từ trang hiện tại và theo dấu vết lịch sử trang.

8.1 Tầm quan trọng của Breadcrumb đối với người dùng
Breadcrumb thường tổng hợp các liên kết đến các trang cùng chủ đề hoặc cùng một danh mục. Khi người dùng đang tìm kiếm thông tin liên quan đến một chủ đề cụ thể, Breadcrumb giúp họ truy cập các trang liên quan một cách nhanh chóng. Điều này thúc đẩy việc khám phá nhiều thông tin liên quan đồng thời giúp cải thiện trải nghiệm người dùng trên trang web. Mục đích chính là cung cấp phương tiện tương tác hiệu quả với người dùng, giúp họ biết mình đang ở trang nào và có thể di chuyển đến các trang khác trong cùng chủ đề.
8.2 Breadcrumb và ảnh hưởng đến SEO
Breadcrumb đóng vai trò quan trọng trong tối ưu hóa SEO onpage vì:
- Breadcrumb tạo điều kiện thuận lợi cho người dùng tìm kiếm thông tin liên quan trong cùng một chủ đề.
- Họ có thể dễ dàng di chuyển giữa các mục con hoặc quay lại danh mục cha chỉ với một cú nhấp chuột.
- Với Google bot, breadcrumb giúp xác định rõ ràng chủ đề và cấu trúc của trang web.
- Thời gian mà người dùng dành cho trang web càng lâu càng thể hiện sự hữu ích và thú vị của trang web, điều này có thể giúp tối ưu hóa thứ hạng trang trên các công cụ tìm kiếm.
8.3 Ba loại breadcrumb phổ biến
- Breadcrumb vị trí – Hiển thị vị trí hiện tại của người dùng trên trang web. Loại breadcrumb này thường được sử dụng phổ biến nhất, đặc biệt trên các trang web với cấu trúc hệ thống danh mục.
- Breadcrumb theo thuộc tính – Theo dõi các thuộc tính của sản phẩm, thích hợp cho các trang web thương mại điện tử.
- Breadcrumb đường dẫn – Hiển thị lịch sử của các trang đã được người dùng duyệt qua.
9. Dữ liệu cấu trúc
Công cụ kiểm tra dữ liệu cấu trúc có thể được sử dụng tại đây.
Schema là một đoạn mã HTML hoặc mã khai báo JavaScript được sử dụng để gắn kết với dữ liệu có cấu trúc (structured data). Schema được phát triển thông qua sự hợp tác giữa bốn công cụ tìm kiếm hàng đầu hiện nay, bao gồm Google, Yandex, Bing và Yahoo.

9.1 Các loại Schema phổ biến
Hiện nay, có nhiều loại schema khác nhau để hỗ trợ các trang web, mỗi loại có mục tiêu riêng của nó. Dưới đây là một số ví dụ về các loại schema phổ biến:
- Schema về Công thức nấu ăn (Recipe): Hiển thị thông tin quan trọng của một công thức nấu ăn, chẳng hạn như tên món, thời gian thực hiện, lượng calo, đánh giá…
- Schema về Tổ chức (Organization): Hiển thị thông tin liên quan đến tổ chức sở hữu trang web như tên, địa chỉ, số điện thoại, địa chỉ URL…
- Schema về Sự kiện (Event): Hiển thị thông tin quan trọng của một sự kiện như tên sự kiện, thời gian, địa điểm…
- Schema về Sản phẩm (Product): Hiển thị thông tin về sản phẩm như tên, giá, xếp hạng…
- Schema về Đánh giá (Review): Hiển thị thông tin về đánh giá, xếp hạng cho sản phẩm. Loại Schema này thường phù hợp cho các trang blog tiếp thị hoặc trang web liên kết thương mại.
9.2 Plugin cho website WordPress
Schema Pro: Hiện tại, chúng tôi sử dụng plugin này cho các dự án SEO sử dụng mã nguồn WordPress.
10. Hình ảnh
10.1 Trước khi đăng bài
Tối ưu kích thước và dung lượng của ảnh để giảm dung lượng xuống mức thấp nhất
Chèn logo vào mỗi ảnh trước khi tải lên bài viết
Tạo đường dẫn cho ảnh không có dấu và ký tự đặc biệt, thay thế bằng dấu gạch ngang (-)
Geotag hình ảnh: Để cho Google có thể đọc thông tin về vị trí địa lý của hình ảnh. Bạn có thể sử dụng công cụ này để thực hiện.

10.2 Sau khi đăng bài
Trong hướng dẫn SEO onpage này, SEONGON sẽ không đi vào chi tiết vì trang hỗ trợ đã cung cấp thông tin rất đầy đủ. Bạn có thể tham khảo thêm tại nguồn tin từ Google: https://support.google.com/webmasters/answer/139066?hl=vi
11. Thẻ Canonical
Thẻ canonical là một thuộc tính nằm trong mã HTML, cho phép người quản trị website ngăn chặn sự trùng lặp nội dung bằng cách xác định thẻ canonical hoặc thẻ preferred. Điều này giúp người quản trị thông báo với các công cụ tìm kiếm về nội dung gốc và nội dung chất lượng hơn trên trang web.

11.1 Cú pháp sử dụng thẻ Canonical
Giả sử bạn muốn https://socseoer.com/on-page là URL gốc, mặc dù có nhiều URL khác trỏ đến nội dung này. Bạn có thể đặt URL này làm URL gốc theo các bước sau:
- Thêm yếu tố liên kết rel=”canonical” vào tất cả các trang trùng lặp. Điều này được thực hiện bằng cách thêm phần tử <link> với thuộc tính rel=”canonical” vào phần <head> của các trang trùng lặp và trỏ đến trang gốc. Ví dụ:
- <link rel=”canonical” href=”https://socseoer.com/on-page” />
- Nếu trang gốc có phiên bản dành riêng cho thiết bị di động, thêm liên kết rel=”alternate” vào phiên bản dành cho thiết bị di động của trang, trỏ đến trang gốc:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://socseoer.com/on-page“>
Xem thêm tại nguồn thông tin từ Google: https://support.google.com/webmasters/answer/139066?hl=vi
11.2 Trường hợp sử dụng Thẻ Canonical
- Phân trang danh mục: Khai báo thẻ canonical cho các trang phân trang (ví dụ: https://socseoer.com/on-page/page-2) để trỏ về trang danh mục gốc (https://socseoer.com/on-page).
- Bài viết nhiều phần: Đặt thẻ canonical trong các bài viết nhiều phần (ví dụ: https://socseoer.com/on-page/phan-2) để trỏ về bài viết gốc (https://socseoer.com/on-page).
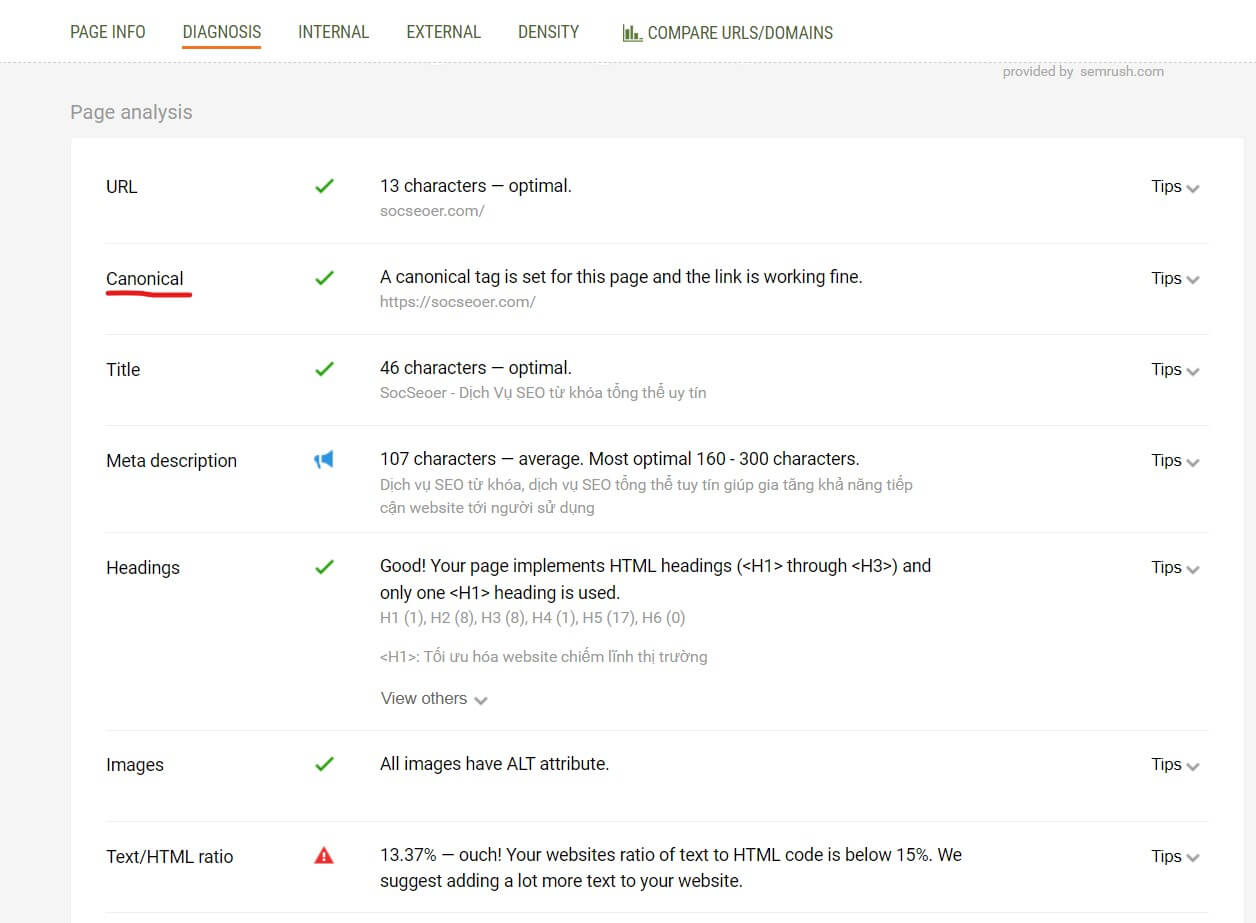
11.3 Kiểm tra bằng tiện ích SEOquake

12. Favicon
Favicon là biểu tượng đại diện cho website, là một biểu tượng hình ảnh được hiển thị ở góc trên cùng của tab trình duyệt. Khi người sử dụng truy cập vào trang web của bạn, họ sẽ thấy biểu tượng này như một biểu tượng logo đại diện cho trang web.

12.1 Mục đích của Favicon
- Xây dựng và thể hiện thương hiệu
- Tạo sự nổi bật và tạo điểm độc đáo so với các trang web khác
- Tạo khả năng nhận diện và ghi nhớ thương hiệu
- Hỗ trợ Google bot trong việc xếp hạng trang web một cách dễ dàng
12.2 Tiêu chuẩn Favicon khi tối ưu hóa SEO onpage
- Biểu tượng Favicon phải thể hiện một cách trực quan thương hiệu của trang web, giúp người dùng dễ dàng nhận biết trang web khi họ xem qua kết quả tìm kiếm.
- Kích thước của biểu tượng phải là bội số của hình vuông, ví dụ: 48 x 48px, 96 x 96px, 144 x 144px, và cùng loại. Định dạng hình ảnh phù hợp được hỗ trợ, trong đó tệp SVG không có kích thước cụ thể. Google sẽ sử dụng lại biểu tượng của bạn với kích thước 16x16px cho kết quả tìm kiếm, vì vậy hãy đảm bảo biểu tượng trông đẹp ở độ phân giải này. Chú ý: Không cung cấp biểu tượng kích thước 16x16px.
- URL của biểu tượng Favicon phải ổn định (không thay đổi thường xuyên).
- Google sẽ không hiển thị bất kỳ biểu tượng Favicon nào mà họ cho rằng không phù hợp, bao gồm nội dung khiêu dâm hoặc biểu tượng thù ghét (ví dụ: hình chữ Vạn). Nếu loại hình ảnh này xuất hiện trong biểu tượng Favicon, Google sẽ thay thế nó bằng một biểu tượng mặc định.
Xem thông tin thêm từ nguồn Google: https://support.google.com/webmasters/answer/9290858?hl=en
13. Comment
13.1 Tầm quan trọng của Bình luận trong SEO Onpage là gì?
Tăng sự tương tác giữa người dùng và chủ website: Dù nội dung dài hay ngắn, không thể đáp ứng hết nhu cầu của người dùng. Do đó, người dùng thường đặt câu hỏi hoặc thể hiện ý kiến qua phần bình luận. Nếu bạn là chủ website, bạn có thể trả lời những thắc mắc và bổ sung thông tin thiếu.
Duy trì sự quan tâm của khách hàng: Phần bình luận không chỉ là nơi trao đổi giữa bạn và người bình luận, mà còn thu hút sự quan tâm của độc giả khác. Độc giả thường tham khảo ý kiến của người dùng khác và tìm hiểu cách giải quyết các thắc mắc đã đưa ra. Điều này giữ cho người dùng ở lại trang web thêm thời gian.
Tăng mật độ từ khóa: Phần bình luận cũng là nơi bạn có thể mở rộng mật độ từ khóa chính, từ khóa phụ và các từ ngữ liên quan một cách thông minh.
13.2 Lời khuyên khi sử dụng Bình luận
- Với các trang web, nên sử dụng hệ thống bình luận mặc định của mã nguồn. Nếu sử dụng tính năng bình luận của Facebook, bot của Google sẽ không đọc được toàn bộ nội dung bình luận.
- Nên tạo cơ hội cho người dùng bình luận bằng cách đặt câu hỏi đơn giản ở cuối bài viết. Điều này khuyến khích người dùng tham gia vào bình luận và chia sẻ ý kiến của họ.
14. Thẻ ngôn ngữ Hreflang
“Thẻ hreflang” đóng một vai trò quan trọng trong việc tối ưu hóa SEO Onpage, tuy nhiên nhiều SEOer thường không chú ý hoặc bỏ qua nó. Thẻ hreflang giúp Google hiểu rõ ngôn ngữ mà trang web của bạn phục vụ cho người dùng. Điều này có thể giúp bạn đạt được thứ hạng cao hơn trong các quốc gia tương ứng với ngôn ngữ mà bạn xác định. (Theo hỗ trợ từ Google)
Cách kiểm tra thẻ ngôn ngữ
- Bạn có thể kiểm tra trên trang web bằng cách chuột phải và chọn kiểm tra. Giao diện kiểm tra sẽ hiển thị và bạn có thể tìm các thông số liên quan đến hreflang để xác định ngôn ngữ của trang web.
- Kiểm tra trên trang web bằng cách chuột phải
- Hoặc bạn cũng có thể sử dụng công cụ SEOquake: chọn DIAGNOSIS, sau đó xem thông tin về ngôn ngữ tại phần Language.
- Sử dụng công cụ SEOquake để kiểm tra ngôn ngữ của trang
- Ngôn ngữ của trang web sẽ được hiển thị trong phần Language.
15. Trình soạn thảo văn bản
Một trong những nhiệm vụ quan trọng nhất của những người làm SEO là quản lý nội dung trên trang web. Hằng ngày, bạn phải tương tác và làm việc với giao diện soạn thảo cho các bài viết, trang, sản phẩm… trên trang web. Vì vậy, rõ ràng rằng khả năng quản lý nội dung của trang web có vai trò quan trọng trong quá trình thực hiện SEO cho dự án của bạn. Trong chiến lược SEO Onpage, việc này không thể thiếu trong danh sách kiểm tra.
15.1 Kiểm tra tính năng của trình soạn thảo văn bản
Các tính năng quan trọng cần có trong trình soạn thảo văn bản để hỗ trợ SEO bao gồm:
- Đặt thẻ tiêu đề (Heading) H1, H2, H3, H4…
- Điều chỉnh phông chữ, cỡ chữ, màu chữ, màu nền chữ…
- Các nút định dạng văn bản như in đậm, in nghiêng, gạch chân Canh lề trái, canh giữa, canh phải và canh đều cho đoạn văn bản
- Tạo danh sách không thứ tự (<ul>) và danh sách có thứ tự (<ol>) Quản lý liên kết và văn bản mục tiêu của liên kết (anchortext)
- Thêm hình ảnh, video vào bài viết Tạo các bảng ………….
- Đảm bảo rằng trình soạn thảo trên trang web của bạn đã tích hợp các tính năng này để quản lý nội dung dễ dàng hơn.
15.2 3 Plugin hỗ trợ trình soạn thảo văn bản cho WordPress
Dưới đây là 3 plugin hỗ trợ trình soạn thảo văn bản cho WordPress:
- TinyMCE Advanced – Tải tại đây
- WP Edit – Tải tại đây
- CKEditor for WordPress – Tải tại đây
16. Social trên website (Tích hợp Mạng xã hội trên Website)
- Trong chiến lược SEO, việc sử dụng mạng xã hội là không thể thiếu. Tạo các công cụ để khuyến khích người dùng tham gia mạng xã hội trên trang web của bạn là rất quan trọng trong quá trình tối ưu hóa trang (onpage).
- Nhờ các liên kết mạng xã hội, người dùng có thể dễ dàng tìm thấy tài khoản mạng xã hội của doanh nghiệp hoặc trang web của bạn. Điều này có thể là liên kết đến trang fanpage Facebook, tài khoản Twitter, hồ sơ Instagram và nhiều nền tảng khác.
- Việc thêm các liên kết đến các nền tảng mạng xã hội hiện tại gần như là bắt buộc, vì nó giúp người dùng nhận biết rõ ràng về trang web hoặc doanh nghiệp của bạn và các kênh mạng xã hội mà họ có thể liên hệ.
- Hơn nữa, sự tương tác xã hội của người dùng trong quá trình trải nghiệm nội dung trên trang web của bạn cũng rất quan trọng. Khi nội dung chất lượng, người dùng có xu hướng muốn chia sẻ nó trên mạng xã hội. Vì vậy, việc cung cấp cho họ các công cụ dễ dàng và đơn giản để chia sẻ là rất quan trọng.
- Vị trí đặt nút chia sẻ cần tập trung vào trải nghiệm người dùng, tạo sự tiện lợi trong tương tác mà không gây khó chịu khi đọc.
Những sai lầm phổ biến cần tránh:
- Các nút quá lớn, làm ảnh hưởng đến thẩm mỹ chung của bố cục bài viết.
- Các nút chia sẻ dính kín trên giao diện di động làm che mất nội dung bài viết.
- Màu sắc của các nút không nổi bật khiến cho người dùng khó nhận biết và tham gia.
17. Liên kết Gãy (Broken Link)
Broken link, còn được gọi là liên kết gãy, là tình trạng mà một liên kết từ một trang web tới một trang web khác, máy chủ hoặc tài nguyên trực tuyến nào đó không còn tồn tại trên internet.

17.1 Hậu quả của việc có Broken Link
Liên kết gãy ngăn chặn bot khỏi truy cập đến trang mục tiêu mà bạn đang hướng tới, điều này có thể ảnh hưởng đến khả năng thu thập dữ liệu của bot Google về trang web. Người dùng không thể truy cập đến trang mục tiêu do liên kết bị mất, điều này có thể khiến họ rời khỏi trang web, gây ảnh hưởng đến chỉ số thời gian trên trang (time on site) và độ tin cậy (trust) của trang web đối với Google, dẫn đến xếp hạng thấp trên kết quả tìm kiếm. Vấn đề liên kết gãy có thể làm mất đi sức mạnh từ liên kết trước đó mà Google đã xét cho trang web. Nếu vấn đề liên kết gãy không được phát hiện và khắc phục kịp thời, nó có thể ảnh hưởng đến xếp hạng từ khóa trên kết quả tìm kiếm. Số lượng người dùng truy cập trang web có thể giảm đáng kể nếu có nhiều liên kết gãy. Điều này có thể gây ảnh hưởng đến hoạt động kinh doanh và doanh thu.
17.2 Công cụ kiểm tra liên kết gãy
- Plugin “Broken Link Checker”, tải tại đây.
- Công cụ “Screaming Frog”, tải tại đây.
- WebSite Auditor – SEO PowerSuite tải tại đây.
- Công cụ kiểm tra trực tuyến: “brokenlinkcheck.com”.
17.3 Cách khắc phục liên kết gãy
Để khắc phục liên kết gãy, bạn cần kiểm tra từng liên kết và quyết định cách xử lý phù hợp.
Một số cách khắc phục liên kết gãy mà bạn có thể thực hiện:
- Tạo một trang đích mới cho liên kết gãy.
- Thực hiện chuyển hướng (redirect) đến trang đích khác (thường là trang chủ).
- Tạo một trang lỗi 404 chung cho tất cả các liên kết bị gãy.
- Loại bỏ liên kết khỏi các công cụ tìm kiếm (ít khi được sử dụng).
18. W3C HTML
W3C (World Wide Web Consortium) là một tổ chức tiêu chuẩn HTML quốc tế chính thức cho các trang web, được sáng lập bởi Tim Berners-Lee. Tiêu chuẩn này giúp đảm bảo tính nhất quán trong cách hiển thị trang web trên các phiên bản HTML khác nhau và giữa các nhà cung cấp khác nhau.
Hiện nay, W3C đã phát triển hơn 90 tiêu chuẩn giúp cho các trang web có khả năng hiển thị và hoạt động tốt trên mọi thiết bị.

18.1 Lợi ích của thiết kế web theo chuẩn W3C
- Các tiêu chuẩn W3C cho XML và CSS đảm bảo rằng mọi trang web sẽ hiển thị và hoạt động tương tự trên tất cả các trình duyệt.
- Sử dụng mã hóa XML và CSS tuân theo tiêu chuẩn W3C cũng cải thiện khả năng tối ưu hóa cho các công cụ tìm kiếm, cho phép các robot công cụ tìm kiếm thu thập dữ liệu từ các trang web một cách nhanh chóng và hiệu quả hơn.
- Ngoài ra, tuân thủ chuẩn W3C cũng giúp cải thiện tốc độ tải trang, tăng tính bảo mật và đảm bảo tính tương thích đa nền tảng, bao gồm điện thoại di động, TV và các thiết bị khác.
- Bạn có thể tham khảo các tiêu chuẩn W3C cho trang web tại đây (chèn link: https://www.w3schools.com/html/).
18.2 Cách kiểm tra một trang web theo chuẩn W3C?
Bạn có thể truy cập vào trang web https://validator.w3.org/ để kiểm tra trang web. Quy trình như sau:
- Bước 1: Dán liên kết trang web vào hộp tìm kiếm để kiểm tra.
- Bước 2: Nhấn vào nút “Check” phía dưới để thực hiện kiểm tra. Sau một thời gian ngắn, trang web sẽ trả về kết quả về các cảnh báo và lỗi về mã HTML không tuân thủ theo tiêu chuẩn W3C.
Các lỗi và cảnh báo này chỉ ra các vấn đề không tuân thủ tiêu chuẩn W3C, bạn chỉ cần chỉnh sửa mã để khắc phục những lỗi này.
19. Meta Title
Meta Title, hay còn gọi là Thẻ Meta Tiêu đề, là một phần mô tả tên của một trang web, bài viết hay sản phẩm cụ thể. Thẻ này được hiển thị trong kết quả tìm kiếm trên các công cụ tìm kiếm (SERPs) dưới dạng tiêu đề có thể được nhấp chuột để truy cập vào kết quả cụ thể.
Thẻ Title thường được khai báo trong mã HTML theo cú pháp sau:
<title>Tiêu đề</title>
Ví dụ:
<title>Dịch vụ SEO toàn diện SOCSEOER. Đưa bạn dẫn đầu thị trường</title>
Thẻ tiêu đề của một trang web cần mô tả chính xác và ngắn gọn về nội dung của trang đó. Thẻ Meta Title có vai trò quan trọng trong khả năng trải nghiệm của người dùng, SEO và việc chia sẻ trên các mạng xã hội.

19.1 Một số vấn đề thường gặp liên quan đến Thẻ Meta Title
Các vấn đề thường gặp liên quan đến thẻ Meta Title bao gồm:
- Title bị bỏ trống hoặc thiếu thẻ: Đây là lỗi nghiêm trọng, vì không có tiêu đề hoặc thẻ tiêu đề, công cụ tìm kiếm và người dùng không biết nội dung của trang là gì.
- Tiêu đề quá dài: Viết một tiêu đề quá dài có thể ảnh hưởng đến hiển thị trên kết quả tìm kiếm, làm giảm trải nghiệm người dùng và không được Google đánh giá cao.
- Trùng lặp tiêu đề: Tiêu đề giống với trang khác trên website. Điều này khiến công cụ tìm kiếm khó xác định nội dung đúng và duy nhất của mỗi trang.
19.2 Một số lời khuyên khi viết Thẻ Meta Title
Khi viết Thẻ Meta Title, hãy tuân theo các lời khuyên sau:
- Chứa từ khóa quan trọng, nhưng tránh nhồi nhét.
- Ưu tiên đặt từ khóa ở phần đầu tiêu đề.
- Tiêu đề không nên quá dài, tốt nhất khoảng 65-70 ký tự (tương đương khoảng 512 pixel).
- Tóm gọn nội dung chính của bài viết, trang hay sản phẩm.
- Đảm bảo tiêu đề là duy nhất và không trùng lặp với các trang khác.
- Viết với mục tiêu phục vụ người dùng và cung cấp nội dung có giá trị.
- Tận dụng thương hiệu của bạn trong tiêu đề.
19.3 5 Plugin WordPress hỗ trợ viết Thẻ Meta Title tốt nhất hiện nay
Dưới đây là 5 plugin WordPress phổ biến để hỗ trợ viết Thẻ Meta Title hiệu quả:
- Yoast SEO (có phiên bản miễn phí và trả phí)
- All in One SEO Pack (có phiên bản miễn phí và trả phí)
- Rank Math
- SEO Press
- SEOPressor (phiên bản trả phí)
19.4 5 Công cụ kiểm tra Thẻ Meta Title
Bạn có thể sử dụng các công cụ và tiện ích mở rộng sau để kiểm tra Thẻ Meta Title của một trang web:
- SEOquake
- Mozbar
- SEO Analysis & Website Review by WooRank
- META SEO Inspector
- SEO META in 1 CLICK
Ngoài ra, bạn cũng có thể sử dụng các website hoặc phần mềm như Screaming Frog, Website Auditor để kiểm tra tổng thể và chi tiết về Thẻ Meta Title của trang web.
19.5 12 Loại Headlines (Tiêu đề) Thú Vị Nhất
- Headlines (Tiêu đề) “Hướng dẫn cách làm”: Làm thế nào để, như thế nào…
- Headlines (Tiêu đề) “Cảnh báo”: Nguy hiểm, cảnh báo hay rủi ro… và giải pháp tương ứng.
- Headlines (Tiêu đề) “Danh sách”: Con số, danh sách hay số lượng…
- Headlines (Tiêu đề) mang tính “Hài hước”: Giải trí, khơi gợi tò mò, gây sốc…
- Headlines (Tiêu đề) về “Giải pháp bí ẩn”: Sự bí ẩn, chưa từng có, bất ngờ… để giải quyết một vấn đề nào đó.
- Headlines (Tiêu đề) về “Bằng chứng xã hội”: Sự thành công đạt được và kết quả dành cho mọi người trải nghiệm.
- Headlines (Tiêu đề) về “Phản hồi của Khách hàng”: Nhận xét, phản hồi từ khách hàng, người dùng… về sản phẩm, dịch vụ.
- Headlines (Tiêu đề) “Câu hỏi”: Đưa ra nghi vấn, câu hỏi để kích thích tò mò, suy nghĩ của người đọc và đề xuất giải pháp.
- Headlines (Tiêu đề) mang tính “Miễn cưỡng”: Đề cập đến mục tiêu, lợi ích… sau đó đưa ra khó khăn, lý do.
- Headlines (Tiêu đề) về “Tin tức”: Báo cáo, cập nhật thông tin mới.
- Headlines (Tiêu đề) “Nhạy cảm với thời gian”: Có hiệu lực trong khoảng thời gian ngắn.
- Headlines (Tiêu đề) “Mệnh lệnh”: Kêu gọi hành động.
20. Meta Description
Thẻ Meta Description là một đoạn tóm tắt về nội dung của trang web hiển thị trong kết quả tìm kiếm. Đây là một đoạn mã HTML có chiều dài tối đa khoảng 150-170 ký tự (tương đương 920 pixel). Các công cụ tìm kiếm thường sử dụng thông tin từ thẻ Meta Description để hiển thị trong kết quả tìm kiếm, giúp người tìm kiếm biết trước nội dung của bài viết, trang hoặc website trước khi nhấp chuột vào nó. Thẻ này là một yếu tố quan trọng cần tối ưu trong SEO on-page khi làm việc với một trang web.
Nên nhấn mạnh rằng Google không sử dụng thẻ meta từ khóa để xếp hạng trang web.

20.1 3 Sai Lầm Thường Gặp về Thẻ Meta Description trên Website
Thẻ Meta Description bị bỏ trống hoặc không có nội dung. Thẻ Description bị trùng lặp với nội dung của các trang khác. Thẻ Meta Description quá dài.
20.2 9 Cách Tạo Thẻ Meta Description Hiệu Quả
- Chứa từ khóa: Đảm bảo từ khóa quan trọng xuất hiện trong mô tả.
- Độ dài hợp lý: Mô tả nên ngắn gọn, không quá 155 ký tự là tốt nhất.
- Tránh trùng lặp: Giống như thẻ Title, mỗi trang nên có một mô tả riêng biệt.
- Tránh việc trùng lặp quá nhiều, vì có thể dẫn đến xử phạt từ Google.
- Viết dễ hiểu và hấp dẫn: Không sử dụng từ khóa một cách spam, mà viết sao cho hấp dẫn với người đọc.
- Gọi người đọc hành động: Sử dụng các lời kêu gọi hành động để thúc đẩy người đọc thực hiện một hành động cụ thể.
- Tóm tắt nội dung: Mô tả nên phản ánh nội dung chính trong trang một cách chính xác và liên quan.
- Kiểm tra trên nhiều giao diện: Đảm bảo mô tả hiển thị đúng trên cả phiên bản di động và máy tính để bàn.
- Sử dụng từ ngữ mạnh mẽ: Sử dụng những từ khóa mạnh, thúc đẩy tò mò và sự chú ý.
- Liên kết với thương hiệu: Có thể tích hợp thương hiệu vào mô tả để tạo sự nhận diện và quảng bá thương hiệu.
20.3 Một Số Công Cụ Hỗ Trợ Thẻ Meta Description trong SEO
Tương tự như việc tối ưu thẻ Title, bạn có thể sử dụng các công cụ để tối ưu và kiểm tra thẻ Meta Description trên trang web của mình.
- Các công cụ hỗ trợ tối ưu: Yoast SEO, Rank Math…
- Công cụ kiểm tra: Screaming Frog, SEOquake…
21. Thẻ Meta Keyword
- Thẻ Meta Keywords là một loại thẻ được sử dụng trong mã nguồn của trang web để cung cấp các từ khóa mà bạn đã khai báo cho mục đích SEO của trang đó. Tuy nhiên, người dùng không thấy
- Thẻ Meta Keywords xuất hiện trực tiếp trên nội dung của trang web vì nó được ẩn trong mã nguồn của trang. Vào tháng 9 năm 2009, Google đã chính thức thông báo rằng họ không sử dụng
- Thẻ Meta Keywords để xác định xếp hạng trang web. Mặc dù vậy, khi sử dụng các công cụ tìm kiếm khác như Bing, Cốc Cốc,… việc khai báo Thẻ Meta Keywords vẫn có ý nghĩa.
22. Redirect 301 và 302 (Chuyển Hướng 301 và 302)
Bạn có thể sử dụng chuyển hướng để định hướng người dùng từ một trang web đến trang khác với nhiều mục đích khác nhau:
- URL bị hỏng.
- Bạn có một trang web mới hoặc trang mới.
- Bạn đang cập nhật một trang web và muốn người dùng trải qua một trang khác trong lúc trang cũ đang được cập nhật.
Tuy nhiên, việc sử dụng chuyển hướng ảnh hưởng đến các trang trên trang web của bạn, vì vậy quyết định giữa chuyển hướng 301 và chuyển hướng 302 rất quan trọng.
22.1 Chuyển Hướng 301
Chuyển hướng 301 thông báo với các công cụ tìm kiếm rằng một trang web đã được chuyển hướng vĩnh viễn đến trang web khác.
Bạn nên sử dụng chuyển hướng 301 trong các tình huống sau:
- Khi bạn đang hợp nhất nhiều phiên bản của một trang web thành một phiên bản duy nhất.
- Khi bạn thay đổi địa chỉ URL cũ của một trang thành một địa chỉ URL mới.
22.2 Chuyển Hướng 302
Chuyển hướng 302 được sử dụng khi một trang hoặc trang web đang được chuyển hướng tạm thời.
Bạn nên sử dụng chuyển hướng 302 trong các tình huống sau:
- Khi bạn đang thực hiện thiết kế hoặc cập nhật trang web.
- Khi bạn muốn thử nghiệm một trang mới mà không ảnh hưởng đến xếp hạng của trang cũ.
22.3 Cách Kiểm Tra Chuyển Hướng 301 và 302 trên Website khi Tối Ưu SEO On-page
Kiểm tra chuyển hướng trên trang web giúp bạn xác định xem việc sử dụng chuyển hướng 301 và 302 đã thực hiện đúng cách chưa. Để kiểm tra, bạn có thể sử dụng công cụ Screaming Frog và xem phần “Status Code” trong tab “URL”.
23. AMP (Accelerated Mobile Pages)
AMP viết tắt của “Accelerated Mobile Pages”, là một dự án được phát triển bởi Google nhằm tối ưu tốc độ tải trang web trên thiết bị di động. Các trang AMP được lưu trữ trong bộ nhớ cache AMP của Google. Khi người dùng truy cập vào một trang web hỗ trợ AMP, tốc độ tải trang sẽ rất nhanh, thậm chí “NGAY LẬP TỨC”.

23.1 Các Lợi Ích Của AMP
- Tốc độ tải nhanh hơn thường dẫn đến nhiều tương tác và chuyển đổi hơn.
- Cải thiện trải nghiệm người dùng trên trang đích.
- Tốc độ tải nhanh giúp giảm tỷ lệ thoát và bỏ qua trang, từ đó cải thiện tỷ lệ chuyển đổi và hiệu suất quảng cáo.
23.2 Hướng Dẫn Kiểm Tra AMP Sử Dụng Công Cụ Của Google
- Bước 1: Truy cập vào đường dẫn công cụ kiểm tra AMP của Google: https://support.google.com/webmasters/answer/7320015?hl=vi
- Bước 2: Nhấn vào “CHẠY QUY TRÌNH KIỂM TRA AMP”
- Bước 3: Nhập URL của trang web cần kiểm tra
- Bước 4: Chờ vài phút để biết trang web có phiên bản AMP hay không.
23.3 Hướng Dẫn Cài Đặt AMP Cho Website WordPress
- Bước 1: Tải plugin AMP tại đường dẫn: https://vi.wordpress.org/plugins/amp/#installation
- Bước 2: Tải plugin về và tải lên thư mục /wp-content/plugins/
- Bước 3: Kích hoạt plugin thông qua mục “Plugins” trong WordPress.
24. Video trong Marketing Online
Video sẽ tiếp tục là một xu hướng quan trọng trong lĩnh vực marketing online trong thời gian tới. Hàng ngày, Việt Nam ghi nhận khoảng 100 triệu lượt xem video trên Internet. Sự thay đổi trong thói quen tìm kiếm cũng đang diễn ra, từ việc tìm kiếm trên Google, người dùng càng chuyển hướng tìm kiếm trên YouTube, với tỷ lệ tăng 70% từ năm 2017 đến 2018. Thêm vào đó, YouTube thu hút hơn 10 tỷ lượt xem video mỗi tháng. Các con số này thể hiện mức độ quan trọng không thể bỏ qua của video.
24.1 Ví dụ Cụ Thể
Ví dụ, khi tìm kiếm từ khóa “đánh giá Apple Watch”, có 1.880 lượt tìm kiếm trên Google. Tuy nhiên, cùng từ khóa nhưng trên YouTube, tổng số lượt tìm kiếm là 8.860.
24.2 Lợi Ích Của Video
- Truyền tải nội dung trực quan, giúp người xem nắm bắt thông tin nhanh chóng và dễ dàng.
- Tạo độ tin cậy cho doanh nghiệp, đặc biệt khi sử dụng video để giới thiệu.
- Tăng thời gian người dùng ở trang web.
- Bổ sung nội dung cho trang web, làm cho nó phong phú hơn.
- Giữ chân người dùng ở lại trang web trong thời gian dài hơn.
- Giảm tỷ lệ thoát khỏi trang web.
- Tăng tương tác từ người dùng.
- Video có khả năng lan truyền nhanh chóng trên mạng.
24.3 Cách Tận Dụng Video Cho Website và Doanh Nghiệp
- Tải video lên trang chủ của bạn: Nên sử dụng video tự tạo về doanh nghiệp hoặc sản phẩm. Nội dung video có thể là giới thiệu về doanh nghiệp trên phương tiện truyền thông hoặc giới thiệu sản phẩm/dịch vụ.
- Đa dạng hóa loại hình video trong các bài viết: Sử dụng video hỏi đáp (bao gồm video trả lời câu hỏi thường gặp), video hướng dẫn sử dụng sản phẩm, video giới thiệu sản phẩm mới…
- Bổ sung video uy tín và liên quan đến sản phẩm hoặc dịch vụ: Có thể tìm kiếm và chia sẻ video hữu ích từ các nguồn đáng tin cậy.
Lưu ý: Đối với các dự án SEO, nên tạo kênh YouTube riêng để xây dựng thương hiệu, giới thiệu sản phẩm và tương tác với người dùng.
25. Google My Business
Google My Business (còn gọi là Google Business) là một công cụ miễn phí do Google cung cấp, dành cho các doanh nghiệp và tổ chức để quản lý hiện diện của họ trên toàn bộ nền tảng của Google, bao gồm Google Tìm kiếm và Google Maps. Dịch vụ Google My Business giúp người dùng tìm thấy thông tin về doanh nghiệp hay tổ chức của bạn.

25.1 Lợi Ích Của Google My Business
Khi sử dụng Google My Business, bạn sẽ được hưởng các lợi ích sau:
- Quản lý thông tin doanh nghiệp một cách dễ dàng.
- Tạo kết nối và tương tác với khách hàng.
- Giới thiệu doanh nghiệp với thông tin hiển thị chính xác và hấp dẫn.
- Tăng cường sự hiện diện trực tuyến của doanh nghiệp.
25.2 Thông Tin Cần Thiết Để Tạo Google My Business
Để tạo Google My Business, bạn cần cung cấp các thông tin sau:
- Tên doanh nghiệp
- Địa chỉ chính xác muốn đăng ký
- Số điện thoại
- Trang web
- Giờ mở cửa
- Dịch vụ hoặc sản phẩm mà công ty cung cấp
- Logo hoặc biểu tượng của công ty
- Ảnh về sản phẩm hoặc dịch vụ
- Ảnh về văn phòng
- Ảnh bên ngoài của công ty
- Video giới thiệu công ty hoặc sản phẩm/dịch vụ (nếu có)
25.3 Cách Đăng Ký Google My Business
Dưới đây là cách đăng ký Google My Business:
- Truy cập đường link: https://www.google.com/intl/vi_vn/business/
- Chọn “Bắt đầu ngay” và đăng nhập bằng tài khoản email bạn muốn sử dụng cho Google My Business.
- Nhập tên doanh nghiệp và nhấn “Tiếp theo”.
- Chọn “Có” nếu bạn có địa chỉ doanh nghiệp và muốn hiển thị trên Google Maps và Tìm kiếm.
- Điền thông tin đầy đủ về địa chỉ doanh nghiệp của bạn.
- Chọn “Có” nếu doanh nghiệp của bạn phục vụ khách hàng ngoài địa chỉ trên và chọn “Không” nếu chỉ phục vụ tại địa chỉ đó.
- Thêm các khu vực mà doanh nghiệp có thể phục vụ khách hàng.
- Chọn “Danh mục Doanh nghiệp” phù hợp với doanh nghiệp của bạn.
- Thêm thông tin liên hệ chi tiết cho khách hàng.
- Lựa chọn “Có” nếu bạn muốn nhận gợi ý tối ưu hóa từ Google My Business, hoặc “Không” nếu không.
- Chọn “Hoàn tất” để hoàn thành quá trình đăng ký và xác minh doanh nghiệp với Google.
25.4 Cách Xác Minh Doanh Nghiệp
Để doanh nghiệp của bạn xuất hiện trên Google Tìm kiếm và Google Maps, và bạn có quyền quản lý và đại diện cho doanh nghiệp, bạn cần xác minh doanh nghiệp sau khi đăng ký. Có 5 cách xác minh:
- Xác minh qua điện thoại.
- Xác minh qua thư.
- Xác minh qua email.
- Xác minh ngay lập tức.
- Xác minh hàng loạt.
Bạn có thể tìm hiểu thêm về cách xác minh doanh nghiệp từ bài viết của Google tại: https://support.google.com/business/answer/7107242?hl=vi
26. Trang Lỗi 404
Nhiều thương hiệu và doanh nghiệp thường bỏ qua sự quan trọng của trang lỗi 404, và đây là một sai lầm rất lớn. Trang lỗi 404 là một phản hồi tiêu chuẩn để thông báo:
- Máy chủ đang ngừng hoạt động.
- Nội dung yêu cầu không thể tìm thấy (do tệp bị xóa hoặc tên miền không tồn tại).
- URL yêu cầu bị hỏng.

26.1 Ý Nghĩa Của Trang Lỗi 404
Trang lỗi 404 là công cụ của bạn để thông báo với khách hàng rằng trang họ yêu cầu không có sẵn. Trang lỗi 404 thân thiện với người dùng, với giao diện hấp dẫn và trực quan, thể hiện sự quan tâm đối với khách hàng và mong muốn giữ họ trên trang web của bạn. Điều này mang lại ý nghĩa thực tế như sau:
- Giữ chân người dùng trên trang web.
- Giảm tỷ lệ thoát khỏi trang web.
- Tăng thời gian mà người dùng dành trên trang web.
- Tăng số trang mà người dùng truy cập trong mỗi phiên.
- Giúp người dùng tìm thấy thông tin mà họ cần.
26.2 Yêu Cầu Thiết Kế Cho Trang Lỗi 404
- Giao diện hấp dẫn và thẩm mỹ.
- Có nút quay về trang chủ (nút “Back to Home”) và thanh tìm kiếm.
- Cung cấp gợi ý nội dung hấp dẫn để người dùng khám phá.
- Bạn có thể tham khảo trang lỗi 404 của Seongon.com để lấy ý tưởng.
26.3 Thuộc Tính Quan Trọng Của Trang Lỗi 404
- Trang lỗi 404 phải có thuộc tính noindex, follow (hoặc nofollow).
- Trang 404 không có một URL cụ thể.
- URL của các trang 404 trên trang web cần được giữ nguyên khi xuất hiện lỗi.
26.4 Cách Kiểm Tra Và Khắc Phục Lỗi 404 Trên Trang Web
- Sử dụng Google Search Console để kiểm tra lỗi 404.
- Sử dụng công cụ Screaming Frog để kiểm tra lỗi 404.
- Để khắc phục lỗi 404 trên trang web:
- Chuyển hướng các trang lỗi 404 đến các trang đích chính xác.
- Khôi phục các trang đã bị xóa.
27. Indexing
Indexing, thường gọi là Chỉ mục, là thuật ngữ được sử dụng để miêu tả cơ sở dữ liệu mà các công cụ tìm kiếm sử dụng. Các chỉ mục chứa thông tin về tất cả các trang web mà Google (hoặc bất kỳ công cụ tìm kiếm nào khác) có thể tìm thấy. Nếu một trang web không nằm trong chỉ mục của công cụ tìm kiếm, người dùng sẽ không thể tìm thấy nó.
27.1 9 Yếu Tố Ảnh Hưởng Tới Tốc Độ Index Của Website Trên Công Cụ Tìm Kiếm
Tại sao trang web của bạn mất thời gian lâu để được chỉ mục với nội dung mới trên các công cụ tìm kiếm? Có nhiều yếu tố khác nhau nhưng có thể tóm gọn trong 9 điểm sau:
- Cấu trúc của trang web (sitemap)
- Lượng lớn truy cập từ người dùng tự nhiên
- Tuổi của trang web
- Tần suất cập nhật nội dung trên trang web
- Tốc độ tải trang
- Vấn đề trùng lặp nội dung
- Liên kết nội bộ (internal links)
- Mức độ phổ biến hoặc xếp hạng của trang web hoặc thương hiệu
- Có thông báo cho công cụ tìm kiếm để chỉ mục bài viết
27.2 Hướng Dẫn Kiểm Tra Chỉ Mục Trên Website
Có một cách đơn giản để kiểm tra việc chỉ mục của website, như sau:
- Mở trang công cụ tìm kiếm (ở đây sử dụng Google làm ví dụ).
- Trong thanh tìm kiếm, sử dụng cú pháp site:{tên miền của bạn}. Ví dụ: site:https://seongon.com/wp-content/uploads/2022/12/Phong-cach-Moc.png.
- Số lượng và loại các liên kết được chỉ mục sẽ xuất hiện trong kết quả tìm kiếm.
27.3 4 Vấn Đề Khi Chỉ Mục Liên Kết Trên Website
Có thể xuất hiện các vấn đề liên quan đến việc chỉ mục liên kết trên trang web khi bạn kiểm tra. Điều này có thể bao gồm việc chỉ mục nhiều liên kết không mong muốn, lỗi trong thiết kế web dẫn đến chỉ mục nhiều liên kết vô dụng hoặc xấu, và thậm chí trang web có thể bị hack.
Lỗi 404 – URL không tìm thấy: Xuất hiện khi truy cập một URL không tồn tại, do đã bị xóa hoặc đã thay đổi URL mà không được chuyển hướng (301 redirect) từ URL cũ sang URL mới.
Chỉ mục các trang phân trang: Gây ra vấn đề nội dung trùng lặp, cần sử dụng thẻ Canonical để chỉ định trang chính hoặc trang chủ.
Chỉ mục các phương tiện không mong muốn: Như các liên kết attachment, trang tag, trang tác giả, kết quả tìm kiếm trên trang web…
Chỉ mục các URL không liên quan, bằng ngôn ngữ nước ngoài: Đây có thể là dấu hiệu trang web đã bị hack. Cần thay đổi mật khẩu ngay lập tức, liên hệ quản trị hosting để sao lưu và phục hồi dữ liệu ngay.
27.4 Lời Khuyên Về Chỉ Mục Trên Website
- Theo dõi và kiểm tra chỉ mục thường xuyên: Thực hiện kiểm tra chỉ mục hàng ngày để nắm rõ tình trạng tăng giảm số lượng liên kết đã được chỉ mục và xem xét loại liên kết.
- Nhóm từ khóa theo chủ đề cho mỗi chỉ mục: Sắp xếp từ khóa theo từng nhóm chủ đề để đánh giá liệu chúng đã chỉ đúng trang đích hay chưa, và để theo dõi thứ hạng từ khóa.
- Xem xét giá trị mà mỗi liên kết mang lại cho người dùng.
- Sử dụng các định dạng kiểu “bôi đậm” và “in nghiêng” để làm nổi bật từ khóa mà không spam.
28. Thanh Search (Thanh Tìm Kiếm)
Thanh Tìm Kiếm trên trang web là một công cụ giúp người dùng tìm kiếm thông tin theo nhu cầu bên trong trang web. Thanh Tìm Kiếm giúp đưa ra gợi ý cho người dùng về những nội dung họ có thể đang tìm kiếm, nhưng đường dẫn tới trang web đó.
28.1 Tầm Quan Trọng Của Thanh Tìm Kiếm
Thanh Tìm Kiếm bên trong trang web giúp người dùng dễ dàng tìm kiếm thông tin và bài viết bên trong trang web đang truy cập. Điều này giúp kéo dài thời gian mà người dùng ở trên trang web.
28.2 Tối Ưu Thanh Tìm Kiếm Trên Giao Diện Web
Vị trí đặt Thanh Tìm Kiếm: Đảm bảo nó dễ dàng nhìn thấy và thao tác.
Kích thước Thanh Tìm Kiếm: Thích nghi với tất cả các thiết bị: máy tính để bàn, máy tính bảng, điện thoại di động…
Sử dụng lời kêu gọi hành động: Thay vì chỉ dùng cụm từ “Tìm kiếm”, bạn có thể sử dụng cụm từ khác để thu hút sự chú ý của người dùng.
29. Mật Độ Từ Khóa
Mật độ từ khóa (keyword density) là tỷ lệ phần trăm số lần xuất hiện của từ khóa hoặc cụm từ khóa trên một trang web so với tổng số từ trên trang đó. Trong SEO, mật độ từ khóa thường được sử dụng để xác định liệu một trang web có liên quan đến một từ khóa hoặc cụm từ khóa cụ thể không.
Một số điểm cần lưu ý khi tối ưu mật độ từ khóa:
- Mật độ từ khóa nên dưới 3%, bạn có thể sử dụng công cụ như SEOquake để kiểm tra.
- Đặt từ khóa ở các vị trí quan trọng trên trang như trong các permalink, thẻ H1, H2, H3, đoạn sơ lược (sapo), đoạn kết thúc, thẻ alt của hình ảnh và mô tả bài viết (meta description).
- Thay vì tập trung quá nhiều vào từ khóa chính, hãy sử dụng các từ khóa phụ và từ khóa ngữ nghĩa (LSI keywords) để đa dạng hóa nội dung.
- Sử dụng định dạng như bôi đậm và in nghiêng để làm nổi bật từ khóa mà không làm cho nội dung trở nên spam.
30. Mục Lục (Table Of Contents – TOC)
Sử dụng mục lục trong bài viết giúp cho người đọc dễ dàng điều hướng. Bạn có thể tạo mục lục từ các tiêu đề được đánh dấu bằng thẻ Heading từ H1 đến H6 trong bài viết.
30.1 Tác Dụng Của Mục Lục Trong SEO
Hỗ trợ người dùng dễ dàng di chuyển đến các phần nội dung cụ thể mà họ quan tâm.
Cho phép người đọc biết trước những nội dung chính có trong bài viết.
Giúp website hiển thị sitelink (liên kết trang web con) nổi bật hơn trên kết quả tìm kiếm Google.
30.2 Các Plugin Mục Lục Cho Website WordPress
- Fixed TOC: Đây là một plugin có phí nhưng có khả năng tạo mục lục cố định khi người dùng cuộn trang.
- Easy Table of Contents: Một plugin miễn phí hỗ trợ tạo mục lục cho bài viết.
Tổng kết
Trên đây là 30 điểm kiểm tra SEO Onpage quan trọng nhất mà chúng tôi đã áp dụng thành công cho hơn 200 dự án SEO. Bài viết sẽ được cập nhật theo thời gian, vì vậy nếu bạn cảm thấy có bất kỳ điểm kiểm tra quan trọng nào mà chưa được đề cập, hãy để lại bình luận bên dưới. Chúc bạn thành công trong việc triển khai các dự án của mình.
Nếu bạn gặp khó khăn khi thực hiện SEO Onpage cho website doanh nghiệp của mình, hãy liên hệ để đặt câu hỏi hoặc thuê dịch vụ SEO Website của SOCSEOER. Chúng tôi sẵn sàng hỗ trợ bạn.